
Aie, déjà le dernier jour de la conférence Devoxx France. Que le temps passe vite ! Cette dernière journée reste toutefois très intense, en particulier parce qu’à 10h40, c’était ma présentation ”Du JavaScript propre ? Challenge Accepted!” avec Julien Jakubowski. Je ferais un billet dédié à cette présentation.
Web oriented architecture, une transmutation des pratiques de construction des SI
J’avais raté les keynotes du jeudi, je me suis dit qu’il serait dommage d’en faire autant le vendredi. Bon, j’ai raté une partie de la première keynote, celle d’Alexis Moussine-Pouchkine, ”Normal ou décafeiné”. En gros, le message de sa keynote est que l’avenir, en particulier le Cloud, peut - et doit - se faire avec Java.
Passons à la deuxième keynote, celle de Habib Guergachi, CEO de Zenexity. Je voulais la voir car il l’avait déjà jouée l’année passée sous forme de conférence, et j’avais entendu d’excellents retours. Au delà du message, c’est vraiment le bonhomme qui impressionne. Il avait une telle énergie que cela en devenait contagieux. Rien de mieux pour bien démarrer une journée intense !
Revenons au message lui-même. Il est un peu polémique, mais je crois qu’il n’a pas complètement tort sur un certain nombre de choses.
Quand il s’agit de faire un choix important, il y a deux solutions possibles. On peut opter et pousser le changement, au risque d’innover. Certes, il y a le risque de se faire virer, mais ce sera dans la gloire :) L’autre chemin, c’est la soumission, et ne pas bousculer les choses établies. On ne risque pas de se faire virer à court terme, mais peut-être que dans 2 ans, on vous reprochera de ne pas avoir sû anticiper le changement, et vous vous ferez virer dans la honte !
Ok, c’est une vision un peu simpliste, mais y a un soupçon de vérité là-dedans quand même.
Habib, au cours de sa présentation, parle de Play. Bien entendu, il prêche pour sa paroisse, Zenexity est l’éditeur du framework. Il s’agit d’une innovation française. Pourtant, au début c’était plutôt un défaut, que ce soit pour les français (qui ne jurent que par des produits américains) ou par les américains eux-mêmes. Utiliser une technologie française c’est un peu comme voler dans un avion congolais : ça ne rassure pas vraiment ! Pourtant, Play! a été adopté par de grands noms (surtout américains), comme LinkedIn, Typesafe, etc. Dès lors, tout le monde, y compris les français, encense le framework.
On ne peut pas tout comprendre, il faut savoir se concentrer sur un problème précis, un petit bout d’une architecture entière. Et si l’on se jette à l’eau, que l’on prend le problème à bras le corps, peut-être que l’on sera la personne qui a vraiment sû comprendre et aborder ce problème, et que la solution que l’on proposera deviendra la solution que tout le mondre utilisera. Mais pour cela, il faut se lancer !
Pour résumer, la keynote de Habib Guergachi était pleine de panache, et donne à réflechir. Rien de mieux pour continuer la journée, surtout que la présentation suivante est celle de Julien Jakubowski et… moi-même. J’y reviendrais très vite.
Animez vos pages HTML5: un tour d’horizon complet des techniques d’animation en HTML5
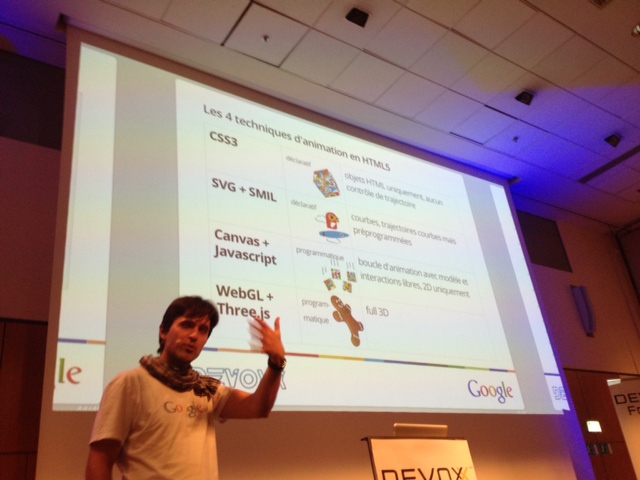
Martin Gorner (@martingorner) de Google nous parle d’animation en HTML5. Sa présentation est visible en live sur ce site.
En CSS 3, transition permet d’animer des éléments. Le navigateur va calculer lui-même toutes les étapes intermédiaires.
La propriété animation permet de faire des animations plus complexes, en définissant les propriétés CSS à appliquer à différentes étapes.
Le CSS 3 dispose également de transformations géométriques 2D (rotation, agrandissement, étirement, etc.).
Il y a également des transformations 3D : translateZ, rotateY, etc.
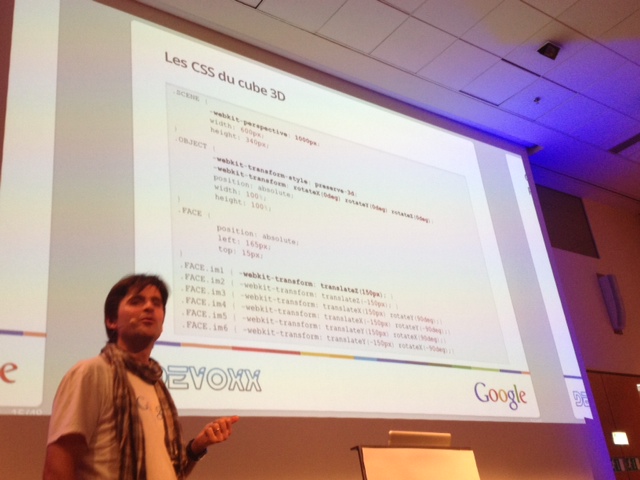
A noter qu’il faut définir soi même la perspective via une propriété CSS : -webkit-perspective: 1000px;.
Par défaut, la valeur par défaut est -webkit-tansform-style: flat. Ce n’est pas ce que l’on souhaite, il faut donc la mettre à preserve-3d. Attention, Internet Explorer 10 ne gère pas cette propriété (mais on peut bidouiller avec du JavaScript pour remplir cette lacune).

Les bonnes habitudes pour travailler en 3D :
- Créer un
divqui représente la scène. - Créer un objet qui supportera l’animation.
- Y affecter des images.
- Définir les propriétés d’animation.
Après avoir passé en revue l’utilisation des Canvas 2D, Martin aborde le Canvas 3D, connu aussi sous le nom de WebGL. Après quelques explications, Martin propose d’aborder la partie pratique à l’aide de la librairie Three.js, qui permet de coder dans le moteur WebGL en JavaScript : définition de la scène, création d’une “caméra”, des “lumières”. Ensuite on peut ajouter des objets (des Meshs). Enfin, on définit les actions. Voici un exemple de code avec cette librairie :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | |
Three.js gère également des modèles d’objets 3D (via la spécification Collada par exemple).
Un point sur les préfixes (ici -webkit-*) : il y a une “convention”. Tant qu’une spécification n’est pas officielle, les navigateurs utilisent des préfixes. Une fois la spécification entérinée, alors le préfixe peut disparaître. On peut sinon utiliser des outils tels que prefixfree.js ou SASS qui vont s’occuper d’ajouter les préfixes pour nous.

Peut on toujours être développeur après 40 ans ?
Benjamin Marron (@bmarron) nous explique s’il est possible
Être boucher à 40 ans ? Artisan à 40 ans ? La question ne se pose pas tant elle est évidente. Pourtant, pour un développeur, la question se pose. Y a-t-il une obscolescence des développeur ? Si la personne est concernée, se forme, alors non. Mais sans ces efforts, cela risque d’arriver. Et direction chef de projet :)
Grâce à leur expérience, les développeurs expérimentés savent mieux filtrer les informations, choisir les outils ou les librairies.

Alors la question est peut-être de savoir si nous sommes usés ? Il ne faut pas rester dans sa zone de confort. Les conférences comme Devoxx permettent de se gonfler à bloc, le leitmotiv c’est ”soyez fiers d’être développeurs”
Quid du choc générationnel ? Comme travailler avec des “petits jeunes” de 20 ans ? Il faut rester humble, dire que l’on a toujours à apprendre.
Il y a aussi le problème de disponibilité, avec la vie de famille, les enfants, etc. Mais cela reste jouable, et le fait de ne pas être toujours 100% disponible pour son travail n’est pas un frein.
Le message de Benjamin Marron est que la passion doit nous faire continuer dans cette voie, et que nous avons les moyens d’y parvenir. Un sujet n’a pas été vraiment abordé, si ce n’est lors des questions du public : la reconnaissance de l’expérience par l’employeur. Il est vrai qu’en France, niveau salaire, on a tendance à stagner assez vite (disons à partir d’une dizaine d’années d’expérience), et continuer sa progression n’est pas toujours facile. Ca reste compliqué aujourd’hui, mais les choses semblent changer. Doucement en tout cas.
Winter is coming

Je finis (ou presque) ma journée avec la présentation de Didier Girard et Aurélien Pelletier de SFEIR. J’avoue que j’ai un peu du mal à savoir quoi tirer de cette présentation, tant le message n’était pas très clair. L’idée, du moins une partie de ce qui a été dit, c’est de savoir comment juger de la pertinence d’un framework, d’une librairie, et de savoir estimer son espérance de vie, dans un monde très concurrentiel.
Didier Girard décide donc d’utiliser Google Trends pour juger de la popularité d’un framework. Cet outil de Google permet de mesurer, et comparer, le nombre de fois où tel ou tel mot est recherché sur Google. Plutôt que simplement comparer deux noms de technologies via le site de Google, il décide d’y ajouter le terme tutorial, supposant que plus on recherche de tutoriels sur une technologie, plus celle-ci intéresse les gens, et sera facile à maitriser. Bien sûr, Didier Girard insiste sur le fait que cela doit aider à se faire une opinion, mais que cela ne saurait suffire. Pourtant, il n’ira guère plus loin dans sa démonstration, ce qui est un peu contradictoire au final. Dommage.
Pour résumer, on va dire que ce n’est pas forcément la présentation que j’ai préféré à Devoxx :)
Les CastCodeurs, putain 4 ans déjà

Ca devient une tradition, finir un Devoxx avec une session live des Cast Codeurs. A vrai dire, je ne vois aucune raison de ne pas y assister : récapitulatif de la conférence, bonne ambiance, bonnes blagues (quoique ?) et bières offertes par Atlassian ! Rien de mieux pour terminer en beauté une magnifique conférence. Allez écouter le podcast, bientôt disponible. En attendant, il y a les podcasts de Devoxx 2011, Devoxx France 2012, et enfin Devoxx 2012.
A l’année prochaine !