
Voici la deuxième journée à Devoxx version 2013. Pour commencer la journée, la Keynote de Google annonce la sortie de la version 1.0 du langage Dart. Dart est le langage créé par Google au dessus de JavaScript afin de rendre ce dernier plus utilisable, en offrant pas mal de choses des langages Java ou C# comme les classes, un vrai développement orienté objet, etc.
Il a aussi été question du projet Angular Dart, une implémentation d’Angular sur le language Dart.
Go see all the ships in the world

On parle beaucoup du Big Data. C’est souvent théorique, ou à des exemples qui ne semblent pas très parlants. Francesc Campoy Flores nous propose une session où nous devrions avoir au final une visualisation dynamique de la position et trajectoires de tous les bateaux du monde ! Cela s’annonce intéressant d’un point de vue technique, et quelque peu exotique quant au contenu.
Parlons tout d’abord des données. Nous avons 75,000 bateaux (en éliminant les petits bateaux). Il faut donc d’abord récupérer ces données. Les bateaux disposent d’un système appelé AIS (Automatic Identification System), une sorte de GPS avant l’heure pour les navires. Toutefois, ce type de protocole est peu fiable, et difficile à gérer.
Il faut donc stocker toutes ces données. Bien entendu, il fait appel au cloud de Google pour cela. Le problème qui se pose aussi est la tête des données AIS, qui ne ressemble à pas grand chose :

Il existe toutefois une librairie en C++ qui permet d’interpréter ces données. Le seul hic, c’est que le cloud de Google ne permet pas d’exécuter du C++. Il faut donc écrire un traducteur vers du CSV pour finalement restocker ces informations dans ce format plus pratique.
BigQuery est ensuite utilisé pour extraire les informations de toutes ces données. Une requête assez basique pour récupérer les positions moyennes des bateaux prend 5.8s sur 14Go de données.
Il faut maintenant servir ces données, de façon rapide et dynamique. Pour cela, Fransesc utilise l’API REST de BigQuery depuis du JavaScript. Toutefois, il inclut une application herbergée sur AppEngine entre le browser et le serveur BigQuery. En effet, on risque sinon de trop faire jouer le cache de ce dernier et du coup ne pas avoir les dernières données disponibles. Cette application va matérialiser les requêtes, ainsi qu’une gestion du cache (memcache). Cette application est développée avec le langage Go, pour ses performances.
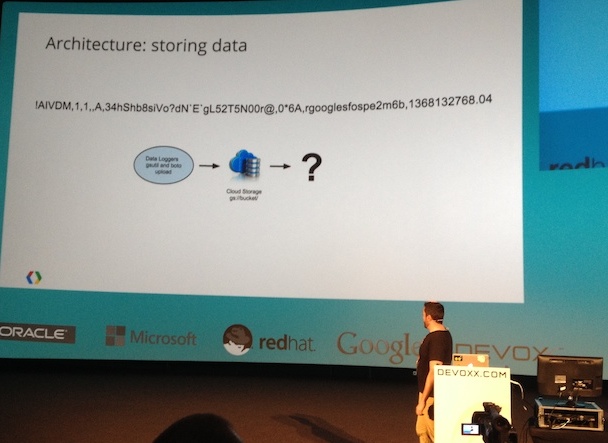
Voilà l’architecture finale du système. Pas si simple !

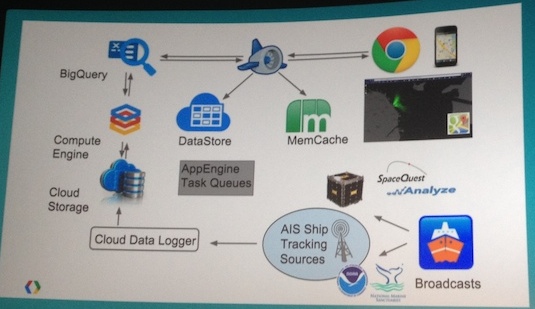
Et le résultat, basée sur Google Maps API, WebGL et CanvasLayer montre tout d’abord une floppée de points sur une carte (75,000 quand même). Puis, en utilisant les données disponibles, ces points sont colorés en fonctin de leur vitesse. Ce calcul est fait par le GPU. On laisse le CPU - peu utilisé autrement - calculer l’histogramme donnant la répartition des vitesses :

Une coloration en fonction de l’orientation du bateau montre très bien les différents canaux de navigation, comme par exemple autour de l’Espagne.

Et au final :

Une présentation tout à fait intéressante pour comprendre la démarche du traitement de ces données. Seul bémol, je m’attendais à un peu de live coding ou tout du moins une démo du résultat (plutôt qu’une vidéo). Mais il est vrai que le nombre de données assez important ainsi qu’un WIFI un peu à la ramasse aurait risqué de casser un peu l’expérience.
What is in store for the future of Angular

AngularJS avait été ma claque et ma découverte de Devoxx 2012. Depuis, le framework est devenu très populaire, et plusieurs sessions ont déjà eu lieu à Devoxx 2013, toutes blindées. Igor Minar et Misko Hevery, deux des principaux membres du projet, viennent nous parler de ce qui attend Angular pour l’année 2014.
La première chose de prévue pour Angular, c’est de se baser encore plus sur les standards, en particulier les web components, qui inclut :
- Shadow DOM
- Custom elements,
document.register() - Templates
- Scoped CSS
Autre point, c’est l’utilisation du Object.observe qui permettra de meilleures performances que le dirty checking d’Angular. L’autre avantage de cette méthode est qu’elle est asynchrone.
Asynchrone DI (Dependency Injection) vs AMD (Asynchronous Module Definition).
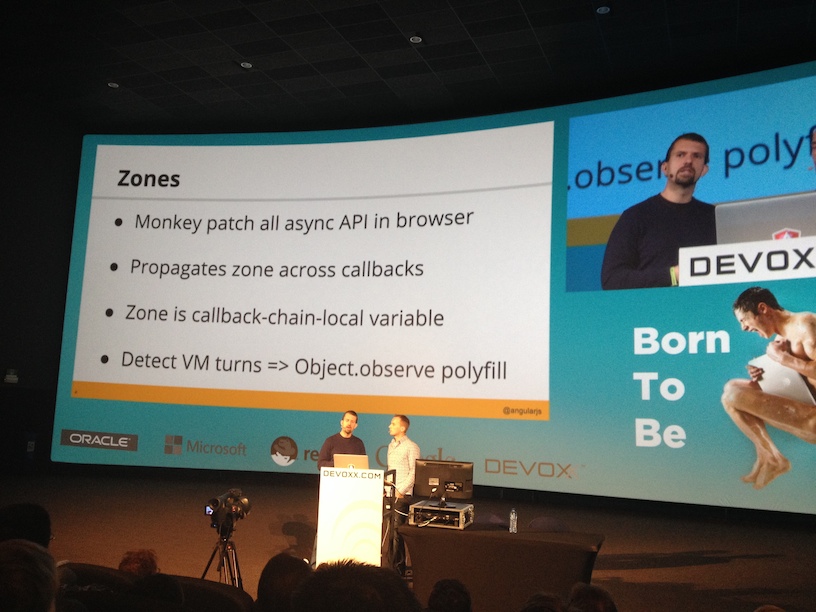
L’introduction des zones va permettre de supprimer $apply et $digest.

DefaultZonese comporte comme le navigateur.StackTraceZonepermet des stacktraces plus longues.AngularZoneapplique le data-binding.MockZonepour faciliter les tests.
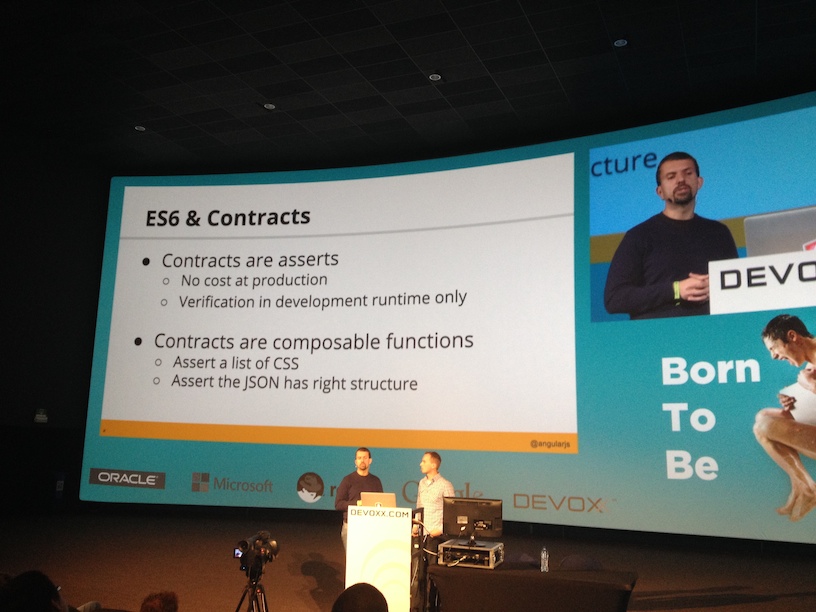
Angular va également profiter des nouveautés d’EcmaScript 6, en particulier les classes et les modules. Il sera également possible d’utiliser des annotations dans le code Angular.

Les contrats font également leur apparition dans Angular :

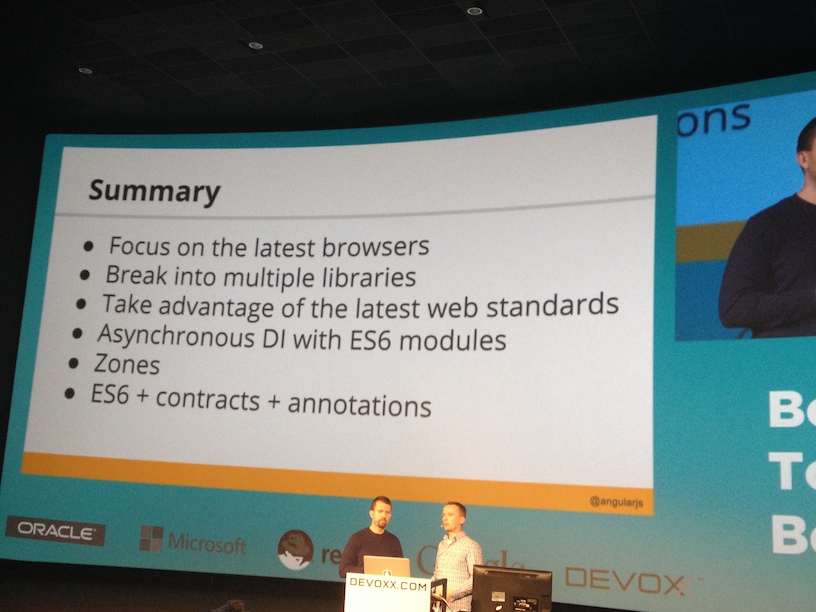
Bref, je laisse les présentateurs résumer à ma place :

La présentation était moins éclatante que l’année passée, mais forcément le sujet s’y prétait moins. Toutefois, cela montre qu’Angular a encore de beaux jours devant lui !
The ingredients for a perfect JavaScript Software Factory

(vous vous doutez bien que la note est ici tout à fait objective) Là, c’est mon Quickie ! J’y parle de JavaScript et d’usine logicielle, en particulier d’outils. Ma présentation est essentiellement divisée en trois parties. Compte tenu du temps imparti - à peine 15 minutes - il ne m’est pas possible d’aller pleinement dans les détails, mais l’idée est d’aborder les points principaux du sujet:
- Tout d’abord, j’insiste sur le fait qu’il faut réutiliser ce que l’on a déjà sous la main, selon le bon vieux principe du Don’t Repeat Yourself (DRY). En effet, nous sommes généralement des développeurs Java, et disposons à ce titre d’une usine logicielle déjà performante. Réutilisons donc Jenkins, SonarQube, et consorts !
- Ensuite, intéressons nous aux outils propres à JavaScript. Là, je m’arrêtre surtout sur Yeoman, c’est-à-dire Yo pour créer des squelettes d’applications, Bower pour gérer les dépendances et le packaging et enfin Grunt, un exécuteur de tâches (une sorte de Ant pour JavaScript, pour faire simple).
- La dernière partie insiste sur le fait qu’une bonne usine logicielle n’est pas qu’une questions d’outils, mais aussi de bonnes pratiques. Et en terme de bonnes pratiques, les tests sont en première place. Je montre donc qu’il existe toutes sortes de librairies de tests en JavaScript, pour faire du test unitaire, du test fonctionnel, du BDD ou encore du test front-end.
Enregistrement live de JavaPosse

Le podcast de JavaPosse est très connu et réputé. Comme chaque année, ils font un enregistrement live à Devoxx, à la manière des CastCodeurs.
Cette année, seule la moitié de l’équipe était présente, à savoir Chet Haase et Dick Wall. Du coup, la moitié des Cast Codeurs, avec Guillaume Laforge et Emmanuel Bernard est venue en renfort.

Une session agréable, avec une session avec de la bière offerte par Atlassian. Une fois de plus, merci à eux.
Continuous Delivery antipatterns

A la SGCIB, nous sommes en plein dans le Continuous Delivery. Il me paraissait donc important de recueillir quelques nouveaux avis et de bons conseils. C’est dans ce but que j’assiste à la conférence de Andrzej Grzesik.
Le problème est avant tout un problème de personnes, de process. Il faut des dashboards, pour savoir qui (a) fait quoi. Releases = risques. Il faut donc savoir les éviter (les risques, pas les releases !)
Paralléliser les releases. Mais quoi paralléliser ? A priori, tout est parallélisable. Le mieux est de voir ce qui est le plus pénible, le plus long à s’exécuter dans une release, et voir comment on peut le paralléliser.
Autre problème fréquent : des équipes indépendantes, qui ne se parlent pas (devs contre ops par exemple). Il faut restaurer un canal de discussion, de communication.
L’infrastructure manuelle. Il faut tester aussi son infrastructure. Avec Chef par exemple, il est possible de faire une sorte de TDD. Food critic ou Vagrant peuvent également être utiles.
Practical RESTful persistence

Finalement, on change de sujet, pour aller voir Shaun Smith parler de la nouvelle fonctionnalité d’EclipseLink de JPA-RS, qui intgère JAX-RS, JAXB et JPA. L’idée est ici de réaliser un binding entre des entités et du JSON entre autres via des annotations dans les entités.
Bon, j’avoue être passé à côté de cette session, je n’ai pas trop compris le pourquoi de tout ça.
Voilà, la deuxième journée s’achève avec encore de belles expériences (sauf gastronomiques !). Demain sera plus calme, avec seulement une demi-journée de travail.